
ワクワクで人は動く。
使いやすいアプリ、分かりやすいWebサイト目指すのは当たり前です。
私たちがフォーカスするのは、「使いたい」という感情やワクワク感。
あなたのサービスが誰かのお気に入りになるお手伝いをします。

使いやすいアプリ、分かりやすいWebサイト目指すのは当たり前です。
私たちがフォーカスするのは、「使いたい」という感情やワクワク感。
あなたのサービスが誰かのお気に入りになるお手伝いをします。



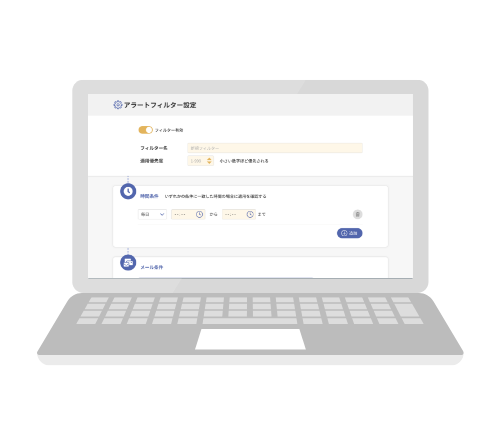
毎日小学生新聞の記事を読みながら漢字学習ができるアプリ「毎小ニュースで漢字マスター」のUIデザインを行いました。小学生がターゲットのため、子供が喜びそうなカラフルなカラールールを適用しています。ターゲットに合わせたカラー設定はUIを検討する時に重要な要素となります。

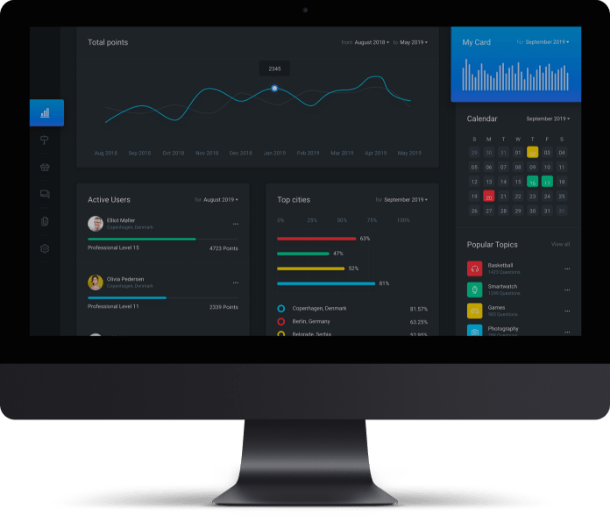
既存のwebアプリケーションのデザインを担当しました。デザインをもっとカッコよくしたいと要望があり、リニュアールさせていただきました。元の導線などはなるべく変更せず、デザインでより良い印象になるように肉付けいたしました。短期間の制作・納品でしたが、コミュニケーションを密にとり、スムーズな制作・納品ができました。

サービス内容や目的についてヒアリングします。また調査・分析を行いユーザーのツボを見極めコンセプトを設定。クライアントと目的の共有をする「目線合わせフェーズ」を通してイメージを擦り合わせます。

必要な機能を要件定義し、UIの骨組みとなるワイヤーを作成します。ワイヤーには画面構成やボタン配置、ページ遷移などが含まれます。

ワイヤー完成後はWeb上で動作するプロトタイプを作成します。ページ遷移などの動きの確認や、ユーザーテストで反応を見ることで設計フェーズの精度を高め、その後の開発を円滑にすることが可能です。

精度を上げ、微調整を繰り返しデザインを完成させます。また AdobeXD、Figma、Zeplinなどのデザイン・共有ツールを使用し、開発者と密にコミュニケーションすることで、スムーズな実装が可能です。

動きや効果を適切に反映させWebサイトやアプリを仕上げます。フロントエンド、サーバーサイド、iOS、Androidのエンジニアが多数在籍しており、あらゆるアプリを社内で開発できる体制が整っています。



アプリのUI/UXデザインを行います。デザインスキルは国内・海外の事例を参照し常にアップグレード。フロントエンド、サーバーサイド、iOS、Androidのエンジニアが在籍し、様々なアプリを社内開発できる体制が整っています。


使う人が迷わないミニマルデザインが得意です。またクライアント企業を分析することで、企業独特の文化(カルチャーコード)を設定しサイト制作に活かします。特に新卒/中途採用にコミットし、分かりやすいサイトを提案します。


設計フェーズでプロトタイプを作成し ページ遷移の確認や、ユーザーの反応 を見ることで設計の精度を高めます。 30年に渡る開発実績を支える経験豊富なエンジニアを主体にテストチームを編成し、最善のユーザビリティやサービス内容を導き出し、提案します。



既存のスマホアプリケーションWebサイトのリデザインを行います。ユーザビリティを改善したい、トレンドを押さえたデザインに変更したいなど様々な要望にお応えします。


設計フェーズでプロトタイプを作成し ページ遷移の確認や、ユーザーの反応 を見ることで設計の精度を高めます。 30年に渡る開発実績を支える経験豊富 なエンジニアを主体にテストチームを 編成し、最善のユーザビリティやサー ビス内容を導き出し、提案します。



クライアント企業のなりたい像=(こうありたいと望む姿)を体現するキャラクターを作成します。デザインだけでなく、設定も含めたキャラクターの活用方法も合わせてご提案します。


優秀な人材の確保が難しくなっている現在、採用ページの企業紹介ページの重要性が増しています。新卒/中途採用ページの企業紹介を分かりやすく楽しくアピールするために、キャラクターを起用したページを提案します。


在籍するデザイナー自らが情報発信する場として独自のコンテンツを運用。
クライアントワークとは雰囲気の違う内容で、随時更新中。

足したり引いたり、合わせたり分解したり (+−×÷)することで、伝えたい情報を伝わる情報に変化させます。ユーザーにストレ スを与えないデザインを作成するため、ページ遷移やレイアウトに関する情報整理を密に行います。
カルチャーコードとは、特定の文化圏などで、あるものがどう考えられて、どういう連想を引き起こすかといった暗黙知のようなものです。カルチャーコードを明文化することで、組織ごとにフィットしたデザイン作成します。
ターゲットは時代や地域特性などによって微妙に特徴が変化します。その動きを掴むためクリエイター自らがSNSで情報発信を行うことで、マーケティングの視点を高め、クライアント業務に活かします。